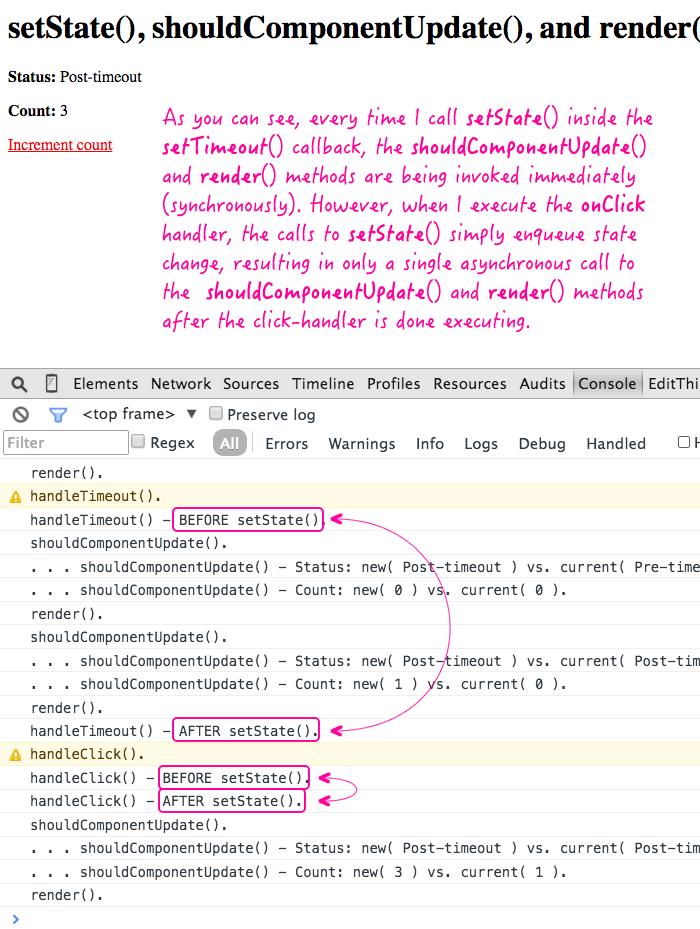
setState() Method In React | How setState() Works? | ReactJS Tutorial For Beginners | Simplilearn - YouTube

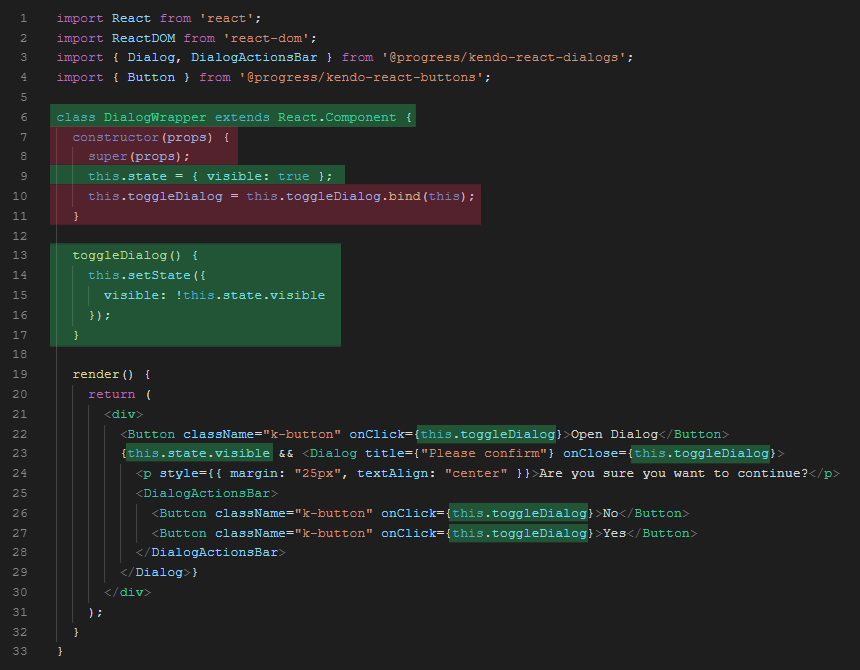
Using setState inside a "function as child component" generates a warning about functions not being valid children · Issue #11116 · facebook/react · GitHub














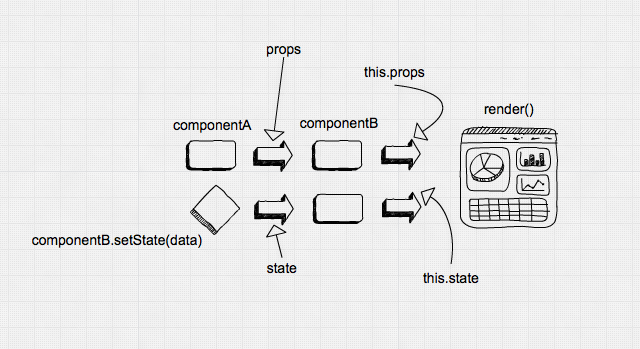
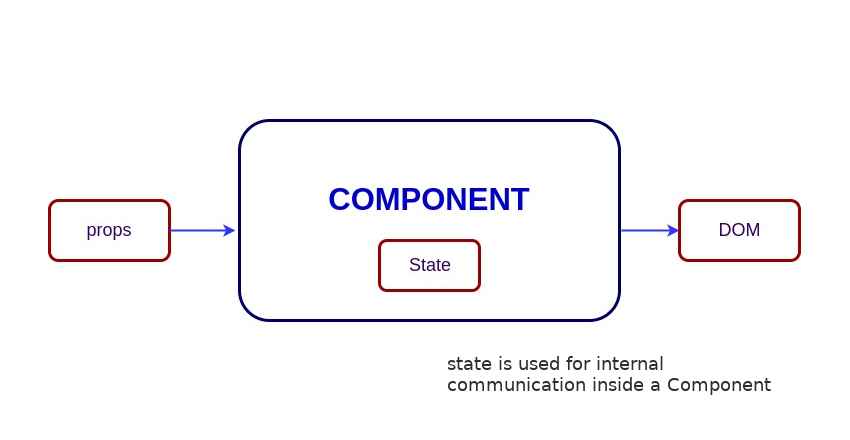
![ReactJS State: SetState, Props and State Explained [Updated] ReactJS State: SetState, Props and State Explained [Updated]](https://www.simplilearn.com/ice9/free_resources_article_thumb/What_is_state_in_ReactJS.jpg)