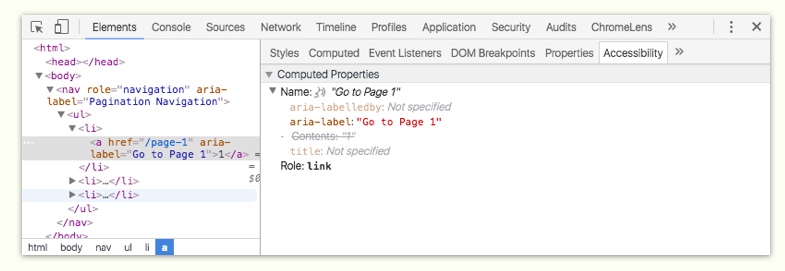
Advantage of using aria-label attribute along with role="navigation" on navigation elements - YouTube

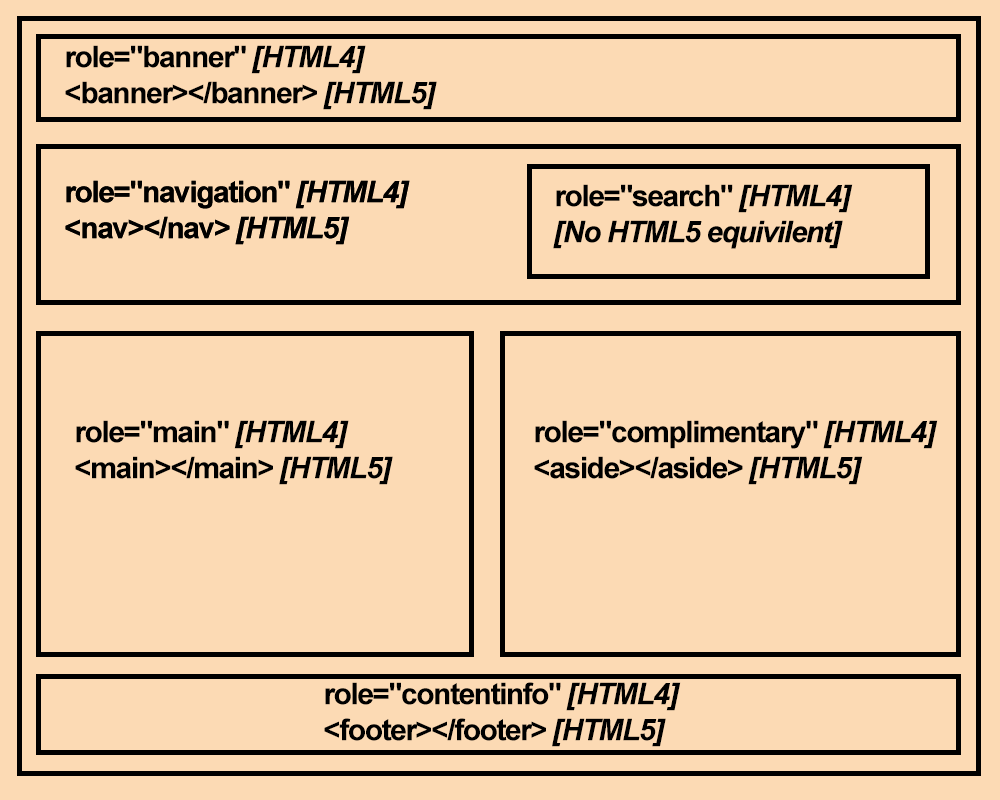
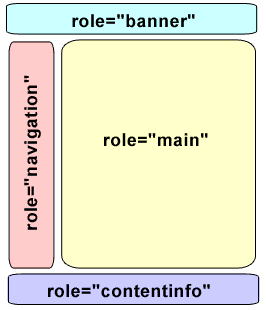
ARIA Landmark Roles. Introduction: ARIA stands for… | by Saptarshi Katwala | accessibility-a11y | Medium

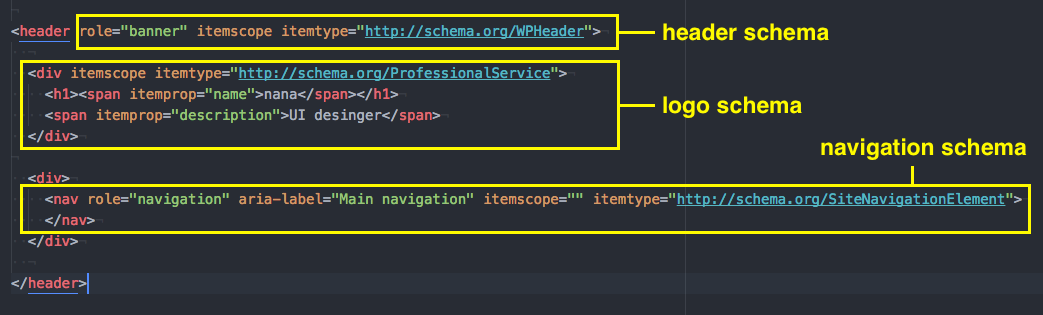
Build an accessible HTML structure using ARIA landmark regions and headings. | by George Argyrousis | Level Up Coding


![7 Must Haves for Web Accessible HTML in Your Site ❤️️ [Template] - DEV Community 7 Must Haves for Web Accessible HTML in Your Site ❤️️ [Template] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--KcVZRNiW--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev.s3.amazonaws.com/i/4h1fiuxoj1gdgknhxgt7.png)






![Theme is not HTML valid (1 error, 2 warnings) [#2545850] | Drupal.org Theme is not HTML valid (1 error, 2 warnings) [#2545850] | Drupal.org](https://www.drupal.org/files/issues/valid-html-markup-before.png)