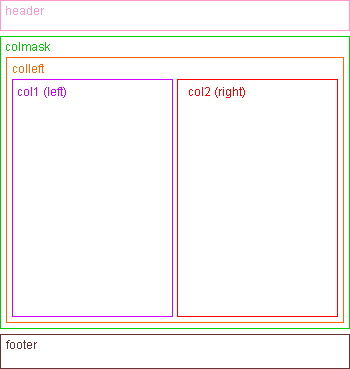
html - How can I achieve a 2 column layout that switches between fluid and fixed divs? - Stack Overflow

Adding space between 2 columns in Bootstrap - HTML & CSS - SitePoint Forums | Web Development & Design Community

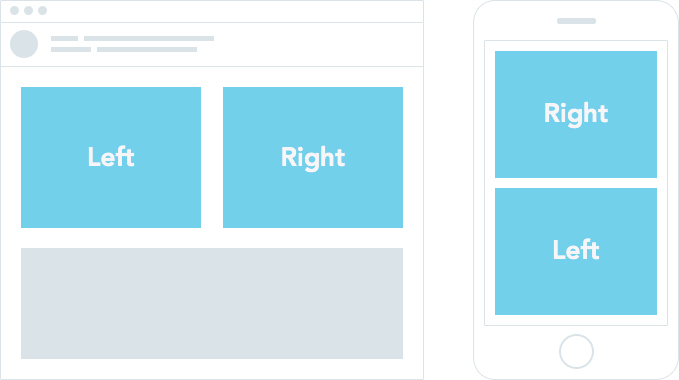
How to create a two column layout using Flexbox in CSS — Amit Merchant — A blog on PHP, JavaScript, and more

Flexbox: 2 column 2 row repeating list - HTML & CSS - SitePoint Forums | Web Development & Design Community