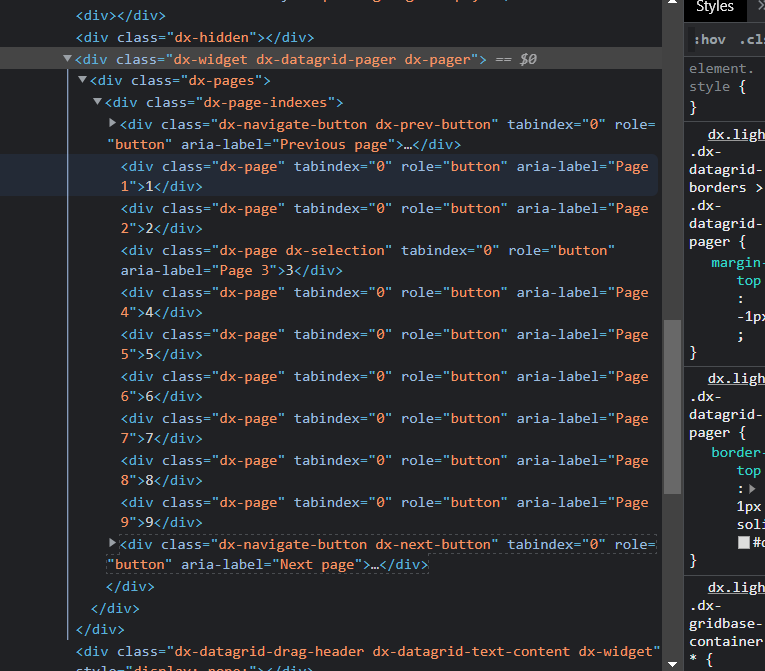
Tabs: tabindex not updated in DOM on state.setSelectedKey() · Issue #2807 · adobe/react-spectrum · GitHub

Checkbox - passed tabIndex property is not being added to <input> element · Issue #13722 · microsoft/fluentui · GitHub

Sham Gurav on LinkedIn: #dailyfrontend #html #frontend #javascript #html5 #event #css #css3… | 61 comments

html - "Elements should not have tabindex greater than zero" - Nonzero Tabindex Breaks Validation & 508 Compliance - Stack Overflow

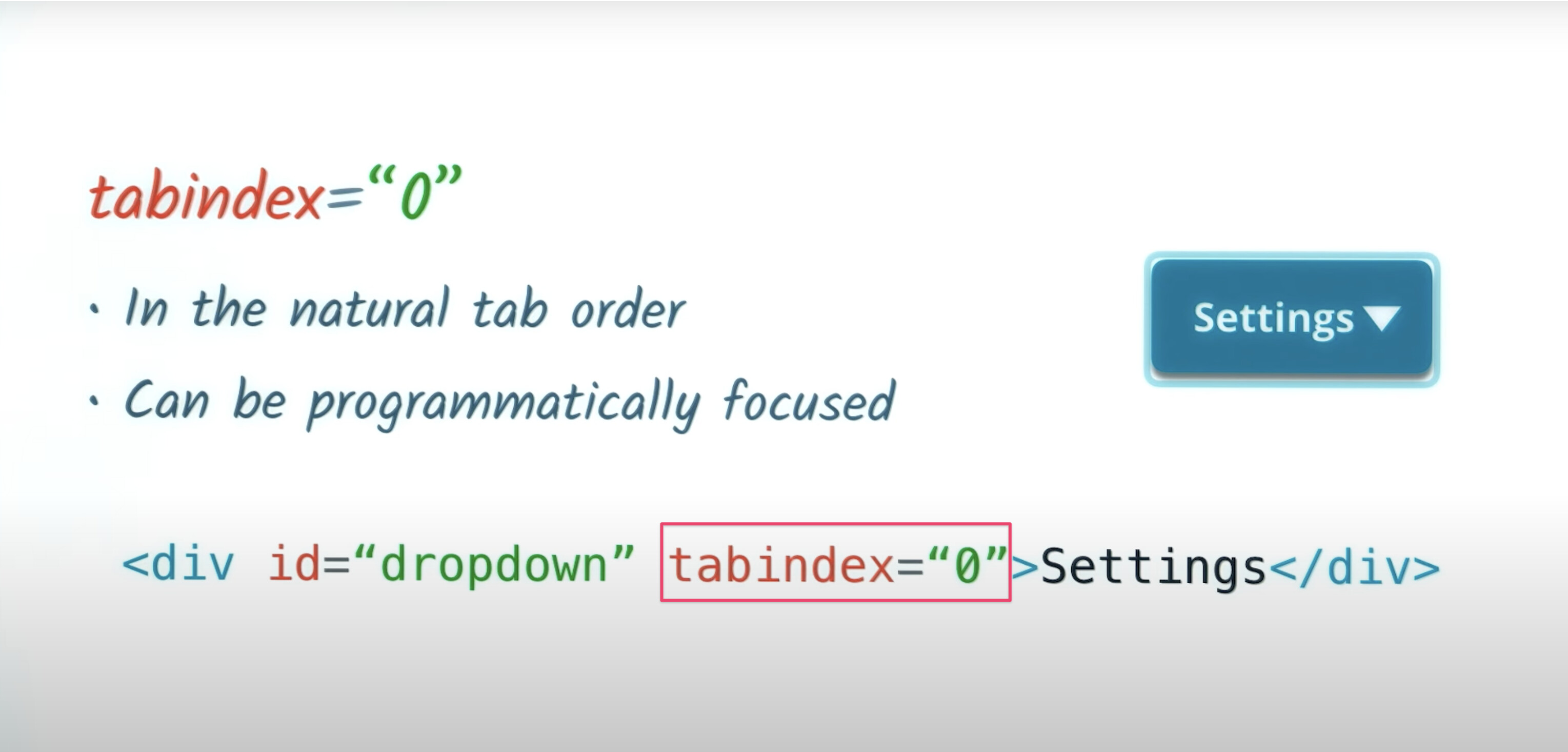
Haz on X: "Roving tabindex consists of setting tabindex="-1" on all interactive elements within the composite widget so they remain focusable, but not tabbable. Usually, the first item will get tabindex="0" so

Provide tabIndex prop to allow for sequential tabbing in forms · Issue #232 · zenoamaro/react-quill · GitHub